インスタグラムのハッシュタグ投稿表示を無料で使えるWordPressプラグインSocial Slider Widgetの使い方
WordPressプラグイン「Social Slider Widget」を使えばインスタグラムのハッシュタグ投稿のタイムライン表示を無料で実現できます。
「Social Slider Widget」はインスタグラム、Youtubeなどのサービスの投稿をタイムライン、スライダーなどで表示することができるプラグインです。Facebookのビジネスアカウントに接続する手間がある以外は、ウィジェットの設定をするだけで簡単に実現できます。
機能
以下が無料で使える機能です。
無料で使える機能
- タイムライン表示(接続アカウント、アカウント名、ハッシュタグ)
- カラム表示
- スライダー表示
- ユーザーブロック
- 並び替え(投稿日昇順、投稿日降順、ポピュラー昇順、ポピュラー降順、ランダム)
- リンク先設定(インスタグラムリンク、画像URL、独自リンク、リンクなし)
- ショートコード
使い方
1. プラグインのダウンロード&インストール
Wodrepss管理画面のサイドバーから「プラグイン」→新規追加→検索に「Social Slider Widget」を入力して検索。

インストール後にプラグインを有効にします。
2. Facebookビジネスアカウントに接続する
Wodrepss管理画面のサイドバーから「Social Slider Widget」→「Settings」に移動。
「ADD ACCOUNT」をクリックし、「Business」を選択してFacebookのビジネスアカウントに接続します。
このあと、いくつかの確認画面が表示されますが、画面通りの指示に従って移動します。
3. ウィジェットを設定・追加
最後に表示するタイムラインウィジェットの設定です。
Wodrepss管理画面のサイドバーから「外観」→「ウィジェット」に移動。
画面左の「Solicial Slider – Instagram」を画面右のある「Soclial Slider – Shorcode Generator」にドラッグ&ドロップで移動します。
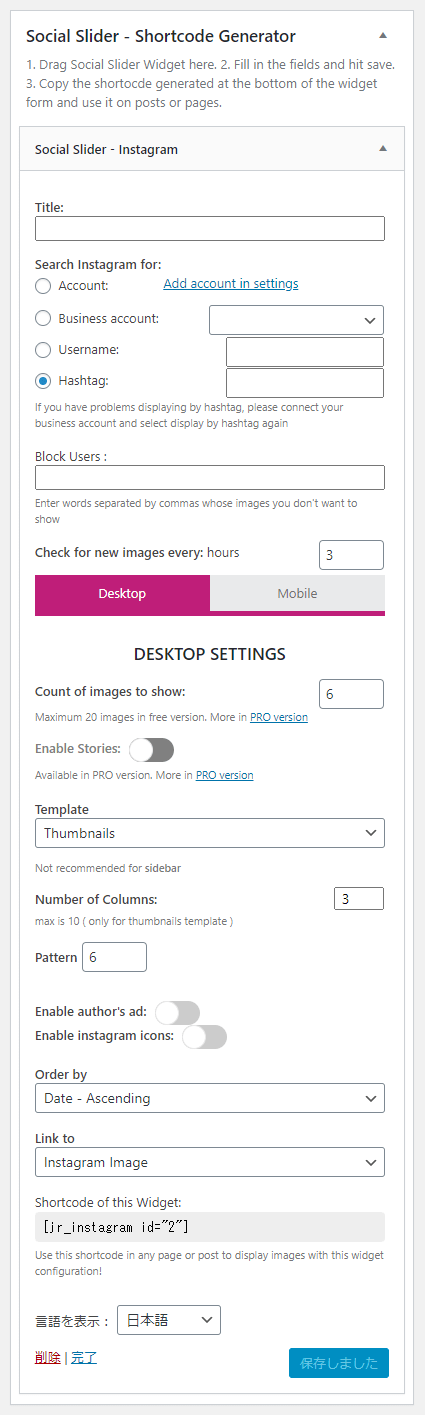
移動したあと、移動したウィジェットを開き、設定を行います。

Title
ウィジェットの上部に表示するタイトルです。不要なら未入力にします。
Search Instagram for
表示するタイムラインを選択します。
- Account … 接続したアカウントの投稿
- Business account … 接続したBusinessアカウントの投稿
- Username … 入力したユーザー名の投稿
- Hashtag … 入力したハッシュタグの投稿(一つのみ)
Block Users
表示したくない投稿の文字列?を入力。
複数ある場合は「,(カンマ)」区切りで入力します。
Check for new images every
投稿を確認する頻度を時間で入力します。
Template
投稿の表示の仕方を選択。
インスタグラムと同じ表示なら「Thumbnails」を選択。
Number of Columns
1行に表示する投稿数を設定。
Pattern
デフォルトのままで問題ありません。
製作者いわくハイライトテンプレートのパラメータのようです。本来は表示されなくてもいいものなので、将来のアップデートで修正予定とのこと。
Enable author’s ad
オンにするとタイムラインの下に「Social Slider Widget」のリンクが表示されます。
Enable instagram icons
オンにすると2枚以上画像がある投稿にはインスタグラムと同じアイコンがサムネイルの右上に表示されます。
Order by
並び順を設定。
Enable instagram icons
サムネイルのリンク先を設定。
インスタグラムにリンクするなら「Instagram Image」にします。
Shortcode of this Widget
このウィジェットのショートコードです。
最後に設定に問題なければ「保存」をクリック。
あとは、ウィジェットで使うなり、ショートコードをテンプレートで使う方法を参考に使うなりして表示させましょう。
デザインを本で学びたい人向けの記事
Wordpress デザイナーの私的メモ帳
設計編
基本
投稿関連
固定ページ関連
カテゴリー関連
タクソノミー、ターム関連
テンプレート作成
- category.php カテゴリー専用テンプレートを作る
- archive.php カスタム投稿タイプ専用テンプレートを作る
- taxonomy.php カスタムタクソノミー、タームページを作る
- get_template_part() 外部ファイル・テンプレートを読み込む



