CSS ラジボタン デザインテンプレート 3選

フォームに使われているラジボタオンのCSSのデザインサンプルです。
特徴
- レスポンシブ対応
- 色変更可
サンプル1

マテリアルデザインを踏襲したラジオボタン。
HTML&CSS
See the Pen
css form-step01 by Aquarium (@aquarium)
on CodePen.
サンプル2

背景色をつけ、押しやすさを向上させたラジオボタン。
HTML&CSS
See the Pen
css form-step02 by Aquarium (@aquarium)
on CodePen.
サンプル3

色を反転させたラジオボタン
See the Pen
form-step03 by Aquarium (@aquarium)
on CodePen.
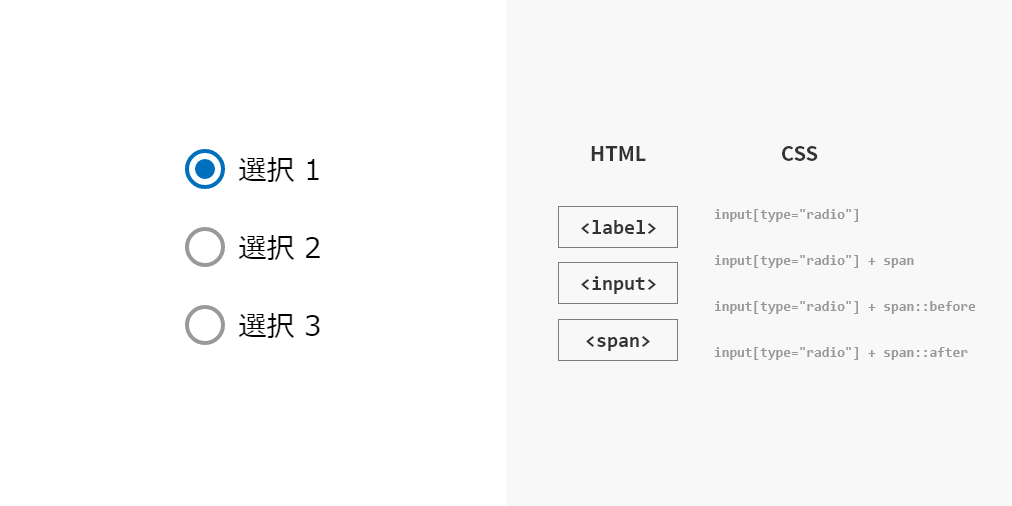
理解を深める

3つのHTMLで構成されています
一見、複雑に見えるラジオボタンのデザインですが、たった3つの要素で構成されています。
HTML
<label>項目名をクリック対象にするため<input>必須機能。デフォルトデザインは非表示にする<span>項目名をラップ。CSSはここで整えます
CSS
input[type="radio"]ラジオボタン。非表示にします。input[type="radio"] + span項目全体を包括。メインとなるものinput[type="radio"] + span::beforeラジオボタンの外枠input[type="radio"] + span::afterラジオボタンの内枠
CSS チェック時
input[type="radio"]:checked + span::beforeチェックしたときの外枠input[type="radio"]:checked + span::afterチェックしたときの内枠



