fontawesome 5 無料版 旧バージョンからの使い方メモ
ダウンロードからアイコン表示まで
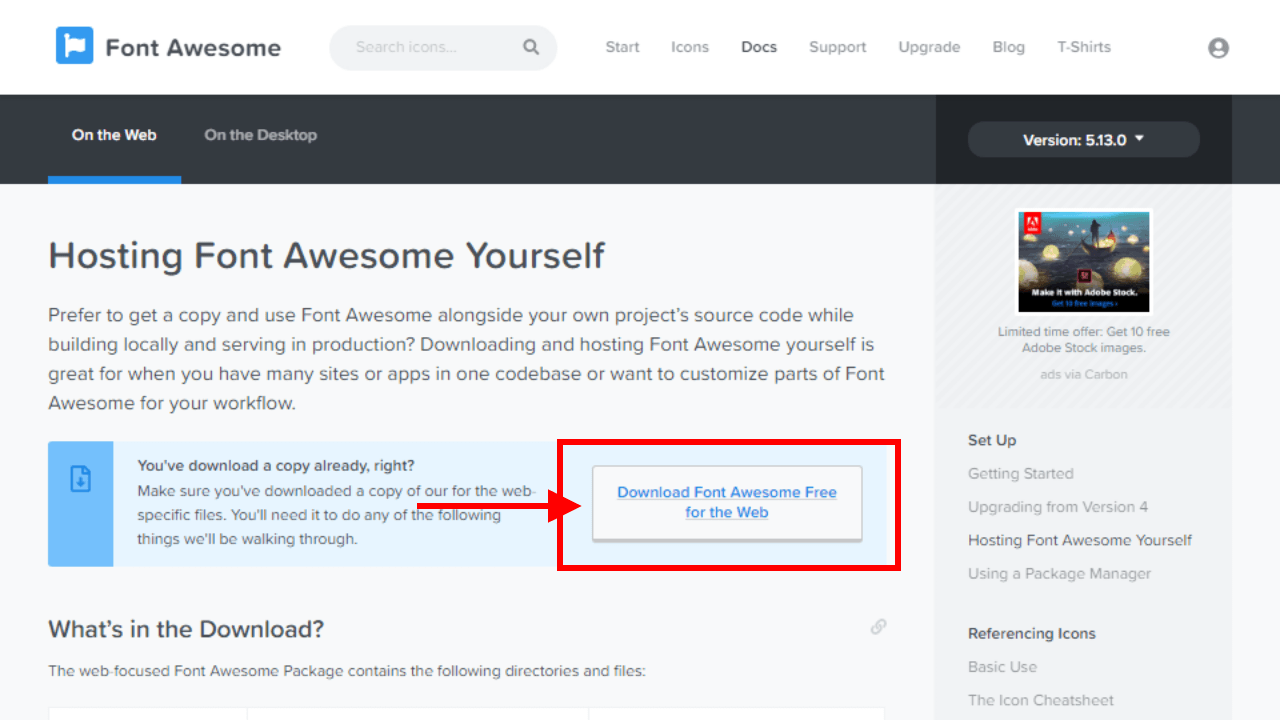
1. ダウンロード

ダウンロードページからzipファイルをダウンロードします。
2. アップロード
ダウンロードしたzipファイル内の/css/all.cssと/webfontsフォルダをFTP上のfontawesomeフォルダにアップロードします。
その後、
all.cssを読み込みタグを追加します。
通常のサイトの場合
- CSSファイル
https://example.com/css/fontawesome/css/all.css - フォントファイル
https://example.com/css/fontawesome/webfonts/
<head>
<!-- 下記のコードを追加 -->
<link rel="stylesheet" href="https://example.com/css/fontawesome/css/all.css">
</head>
WordPressのサイトの場合
- CSSファイル
https://example.com/wordpress/wp-content/themes/themefolder/css/fontawesome/css/all.css - フォントファイル
https://example.com/wordpress/wp-content/themes/themefolder/css/fontawesome/webfonts/
<head>
<!-- 下記のコードを追加 -->
<link rel="stylesheet" href="https://example.com/wordpress/wp-content/themes/themefolder/css/fontawesome/css/all.css">
</head>
大きさ・色の変更
サイズを変える
class属性に.fa-xsや.fa-smなどを加えることで、アイコンのサイズを変更することができます。
<i class="fas fa-apple-alt fa-xs"></i>
<i class="fas fa-apple-alt fa-sm"></i>
<i class="fas fa-apple-alt fa-lg"></i>
<i class="fas fa-apple-alt fa-2x"></i>
<i class="fas fa-apple-alt fa-3x"></i>
<i class="fas fa-apple-alt fa-5x"></i>
<i class="fas fa-apple-alt fa-7x"></i>
<i class="fas fa-apple-alt fa-10x"></i>
横幅を揃える (固定幅)
class属性に.fa-fwを加えることでアイコンの横幅を揃えることができます。
<i class="fas fa-apple-alt fa-fw"></i>
<i class="fas fa-bicycle fa-fw"></i>
<i class="fas fa-apple-alt fa-2x fa-fw"></i>
<i class="fas fa-bicycle fa-2x fa-fw"></i>



