アプリの色んなサイズのアイコンを一括で作ってくれる「MakAppIcon」の使い方

MakAppIconはスマホアプリを作る時のアプリのアイコンを一括で必要サイズにリサイズしてくれる便利なWEBサービです。
作成したアイコンをドラッグアンドドロップするだけで必要なサイズを一括で書き出してくれます。
![]()
縦1536px 横1536pxでアイコンを作ります。
![]()
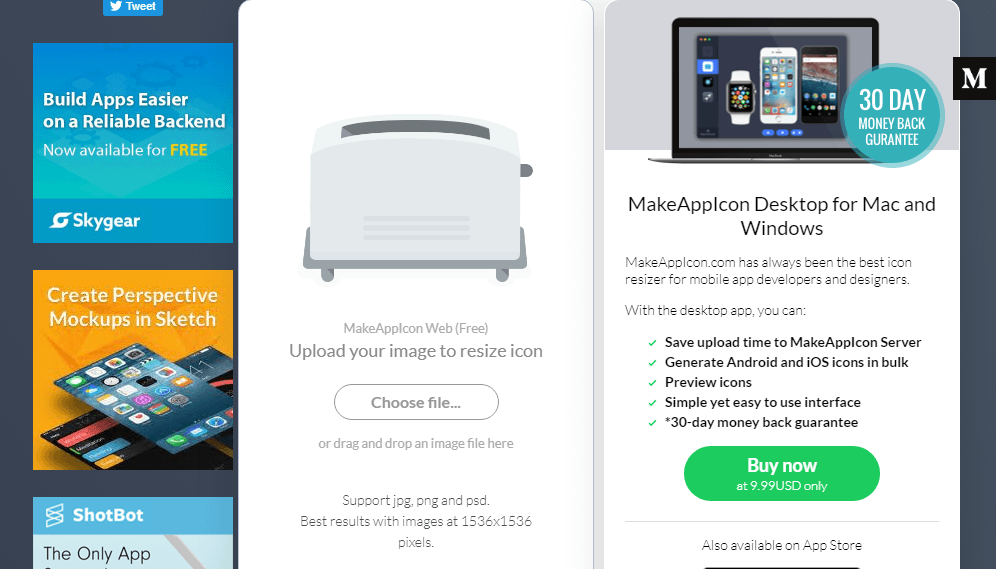
MakAppIconのサイトを開き、「Choose File」ボタンのところに作ったアイコンをドラッグします。
![]()
すると、アイコン作成中画像に切り替わります。
![]()
アプリの名前を聞かれます。空白のまま「Next →」を押してスキップすることもできます。
![]()
アプリのカテゴリーを聞かれます。未選択のまま「Next →」を押してスキップすることもできます。
![]()
アプリのキーワードを聞かれます。空白のまま「Next →」を押してスキップすることもできます。
![]()
すべて終えてると、作成画面が表示されます。
![]()
赤枠の箇所に出来上がったファイルを受け取るメールアドレスを入力します。
チェックボックスは不要の場合はオフでも可能です。
- Include icons for iWatch, uncheck only if you don’t need it
→ iWtachのアイコンも含めるか? - Subscribe to our bi-weekly newsletter for tech articles we read
→ メールマガジンを購読するか?
![]()
最後にこの画面が表示されて完了です。
入力したメールアドレスで出来上がったファイルを確認しましょう。



