flexbox 要素の方向・向き flex-direction 解説
CSSflexboxの要素の方向・向きを指定するためのflex-directionを解説します。
CSS
flex-direction: row; /* 左から右 ※初期値 */
flex-direction: row-reverse; /* 右から左 */
flex-direction: column; /* 上から下 */
flex-direction: column-reverse; /* 下から上 */
使用例
<div class="flex">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
.flex{
display: flex;
flex-direction: row-reverse;
}
デモ
See the Pen
flexbox – flex-direction by Aquarium (@aquarium)
on CodePen.
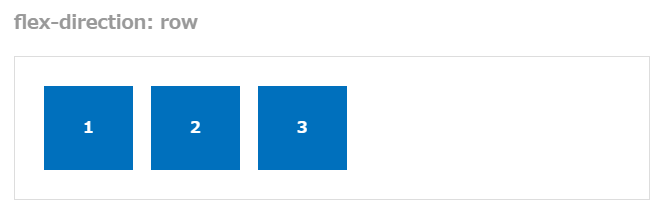
左から右

要素を左から右に配置します。(初期値)
flex-direction: row;
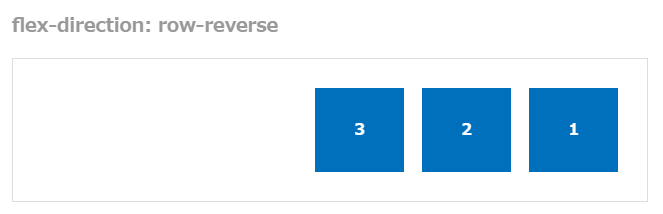
右から左

要素を右から左に配置します。
flex-direction: row-reverse;
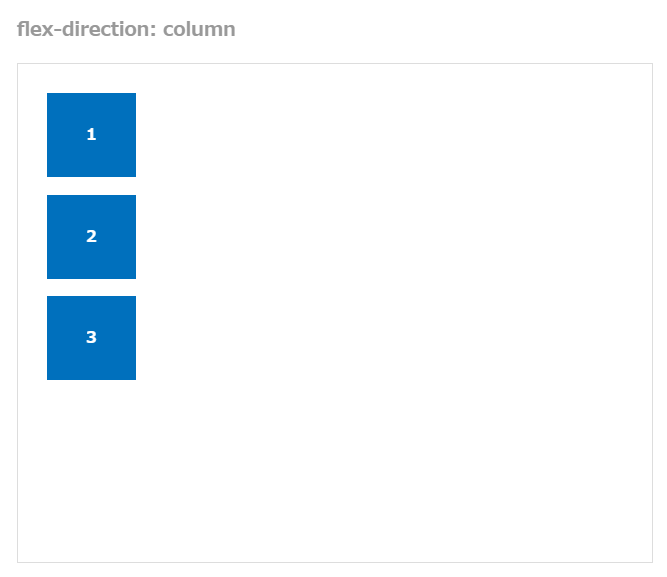
上から下

要素を上から下に配置します。
flex-direction: column;
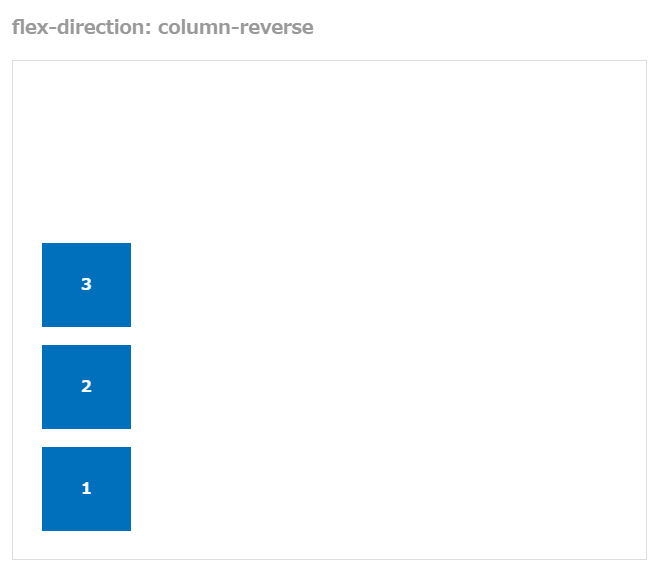
下から上

要素を下から上に配置します。
flex-direction: column-reverse;



